Gebruiksvriendelijkheid en toegankelijkheid, is dat hetzelfde?
Gebruiksvriendelijkheid en toegankelijkheid gaan hand in hand, maar richten zich op verschillende aspecten van digitale oplossingen. Waar gebruiksvriendelijkheid de focus legt op een moeiteloze, intuïtieve ervaring voor iedereen, richt toegankelijkheid zich erop dat iedereen eenvoudig en gelijkwaardig gebruik kan maken van digitale omgevingen. Het biedt niet alleen een oplossing voor mensen met een beperking, maar ook voor mensen onder verschillende omstandigheden en met diverse behoeften. Een voorbeeld hiervan is het contrast tussen tekst en achtergrond, wat essentieel is voor personen met een visuele beperking, maar ook waardevol is voor gebruikers die in fel verlichte omgeving de tool gebruiken.
Beide aspecten hebben als doel de interactie met een digitale interface te verbeteren, maar toegankelijkheid gaat verder door rekening te houden met specifieke vereisten die essentieel zijn voor een diverse gebruikersgroep.

Testen met de Lighthouse Accessibility Score
Een effectieve manier om de toegankelijkheid van je website snel in kaart te brengen, is door gebruik te maken van Lighthouse. Lighthouse is een gratis tool die beschikbaar is in Chrome DevTools en die je website beoordeelt op onder meer verschillende toegankelijkheidscriteria. Het controleert aspecten zoals contrast tussen tekst en achtergrond, aanwezigheid van alternatieve teksten bij afbeeldingen, de mogelijkheid om de site volledig met het toetsenbord te bedienen… Door deze score te bekijken, krijg je inzicht in de sterke en zwakke punten van je website, wat je kan helpen om gerichte verbeteringen aan te brengen en ervoor te zorgen dat je site toegankelijk is voor een breed publiek.
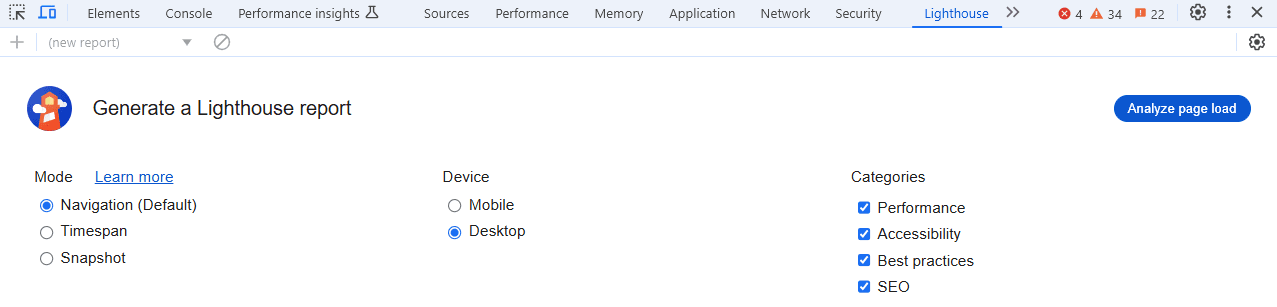
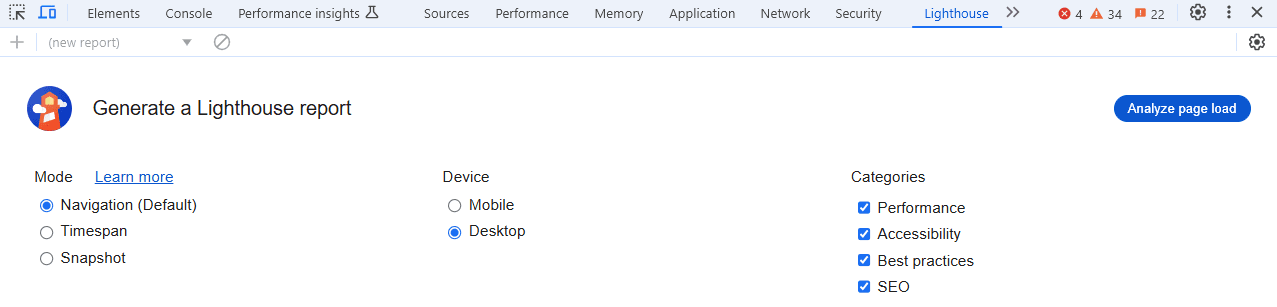
Een Lighthouse rapport genereren doe je als volgt:
In een Chrome browser open je de webpagina die je wil testen.
Klik met de rechtermuisknop ergens op de pagina en selecteer “Inspecteren” of druk op Ctrl + Shift + I (voor Windows) of Cmd + Option + I (voor Mac)
Ga naar het tabblad “Lighthouse”

Duidelijk contrast tussen tekst en achtergrond
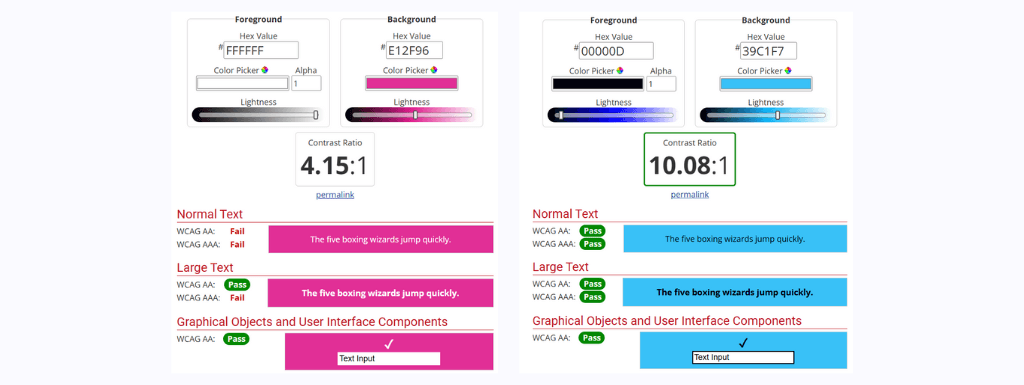
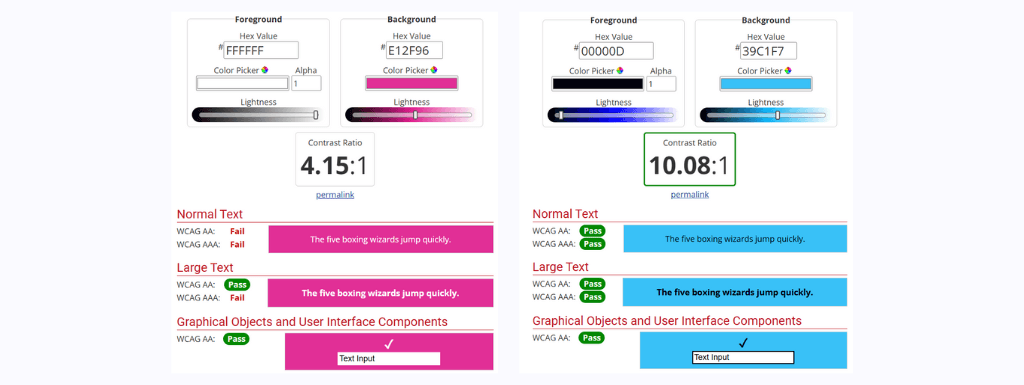
Zoals hierboven aangegeven is het cruciaal voor de leesbaarheid dat er voldoende contrast is tussen tekst- of icoon- en achtergrondkleur. Een handig hulpmiddel om het contrast te controleren is de contrast checker van WebAIM. Deze tool beoordeelt het contrast op basis van toegankelijkheidsnormen en geeft aan of het voldoet aan de vereiste normen voor leesbaarheid.
Gebruiksvriendelijke lettertypes kiezen
Lettertypekeuze kan een groot effect hebben op de leesbaarheid van tekst. Het vermijden van dunne en sierlijke lettertypes maakt de tekst beter leesbaar, vooral voor mensen met een visuele beperking. Sans-serif lettertypes zoals Arial, Helvetica en Verdana zijn populaire keuzes omdat ze eenvoudig te lezen zijn. Een lettergrootte van minimaal 16 pixels voor hoofdtekst zorgt voor goede leesbaarheid, terwijl kopteksten in een grotere, opvallende grootte kunnen worden weergegeven.
Alt-tekst toevoegen voor afbeeldingen
Alt(ernatieve) teksten zijn beschrijvingen die weergeven wat er op een afbeelding te zien is. Ze zijn essentieel voor screenreaders aangezien deze de afbeeldingen niet kunnen ‘lezen’, maar een goed geschreven alt-tekst kan de boodschap of context alsnog duidelijk overbrengen.
Een effectieve alt-tekst beschrijft de afbeelding kort en duidelijk. Alt-teksten helpen niet alleen mensen met een beperking, maar ook als afbeeldingen niet laden (door een trage internetverbinding bijvoorbeeld) en dragen ook bij aan de SEO, omdat zoekmachines deze teksten gebruiken om de inhoud van de website beter te begrijpen.
Toetsenbordtoegankelijkheid verbeteren
Een toegankelijke website moet volledig bedienbaar zijn met het toetsenbord. Voor mensen die geen muis gebruiken, biedt het toetsenbord de mogelijkheid om door de website te navigeren. De “Tab”-toets is de belangrijkste manier om door interactieve elementen zoals navigatie, knoppen, links en invoervelden te gaan.
Goede toetsenbordtoegankelijkheid maakt het mogelijk om van het ene interactieve element naar het andere te springen en vergemakkelijkt de interactie met de website. De tab-volgorde moet logisch en intuïtief zijn, aansluitend op de manier waarop de informatie wordt gepresenteerd.

Focuskleur toevoegen voor duidelijke navigatie
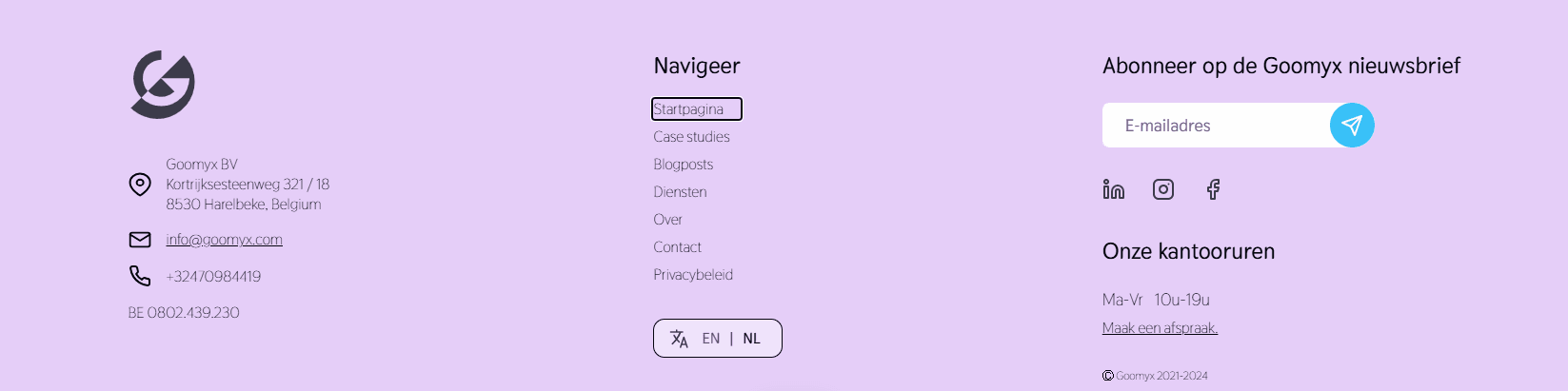
Het toevoegen van een focuskleur helpt om te laten zien welk element op dat moment actief is. Wanneer een gebruiker bijvoorbeeld met de tabtoets door een formulier navigeert, geeft een focuskleur aan waar de gebruiker zich precies bevindt.
Door een duidelijke visuele indicatie te bieden van welk element in focus is, wordt de navigatie-ervaring duidelijker. Een goed zichtbare focuskleur zorgt ervoor dat gebruikers de logische flow van de site kunnen volgen en niet verdwalen tijdens het navigeren.
Consistente navigatiestructuur aanhouden
Een consistente navigatiestructuur vergroot de toegankelijkheid en de gebruikservaring voor alle bezoekers. Wanneer de navigatie eenvoudig te volgen en consequent is over de hele tool, kunnen gebruikers gemakkelijker de informatie vinden die ze nodig hebben. Dit betekent vaste menu-indelingen, voorspelbare posities van knoppen, en intuïtieve volgorde van de inhoud, wat gebruikers een vertrouwde en intuïtieve ervaring biedt.
Formulieren met duidelijke labels
Een goed toegankelijk formulier bevat labels die beschrijven wat elk veld betekent. Ze zijn belangrijk omdat ze gebruikers context bieden bij het invullen van hun gegevens.
Het is daarnaast handig om bij elk invoerveld een placeholder toe te voegen. Zo geef je aan de gebruiker aan wat je precies verwacht. Een invoerveld met label “E-mailadres” geef je dan een placeholder zoals “jan.peeters@domein.com”.
De placeholder wordt soms foutief als vervanging van een label, maar let er hierbij op dat een placeholder verdwijnt zodra de gebruiker begint te typen. Dit kan zorgen voor verwarring. Duidelijke aanwijzingen dragen bij aan betere gebruikservaring.
Duidelijke en beschrijvende linkteksten
Linkteksten spelen een grote rol in de toegankelijkheid van een website. Beschrijvende linkteksten geven gebruikers en zoekmachines een goed idee van waar de link naartoe leidt, zonder dat ze hiervoor de context hoeven te kennen. Vermijden termen als “Klik hier” of “Lees meer” zonder uitleg. Beschrijvende linkteksten zoals “Bekijk ons portfolio” of “Lees meer over onze diensten” bieden een intuïtieve en duidelijke navigatie door de website.
Testen met inclusief gebruikersonderzoek
Naast het gebruik van tools zoals Lighthouse is inclusief gebruikersonderzoek essentieel voor het creëren van een toegankelijke website. Dit houdt in dat je mensen met verschillende ervaringsniveaus en fysieke of cognitieve capaciteiten betrekt bij de testfase.
Door te observeren hoe diverse gebruikers door de digitale tool navigeren en verschillende taken uitvoeren, krijg je inzicht in specifieke knelpunten die mogelijk niet zichtbaar zijn tijdens de ontwikkeling. Dit onderzoek biedt waardevolle feedback voor verbeteringen die toegankelijkheid en gebruiksvriendelijkheid optimaliseren.
Toegankelijkheid is een cruciaal aspect van digitale ontwikkeling dat niet over het hoofd gezien mag worden. Door aandacht te besteden aan toegankelijkheid kunnen we de algehele ervaring van gebruikers optimaliseren. Bij Goomyx zijn we vastbesloten om een positieve maatschappelijke impact te maken met onze oplossingen, en dat begint met het creëren van inclusieve en toegankelijke platforms. Door de tips en technieken in deze blogpost toe te passen, kun je ervoor zorgen dat jouw digitale producten niet alleen functioneel zijn, maar ook een breed scala aan gebruikers aanspreken.
Ben je klaar om jouw digitale oplossing toegankelijk te maken? Neem vrijblijvend contact met ons op en ontdek hoe Goomyx jou kan helpen bij het creëren van een inclusieve digitale ervaring.